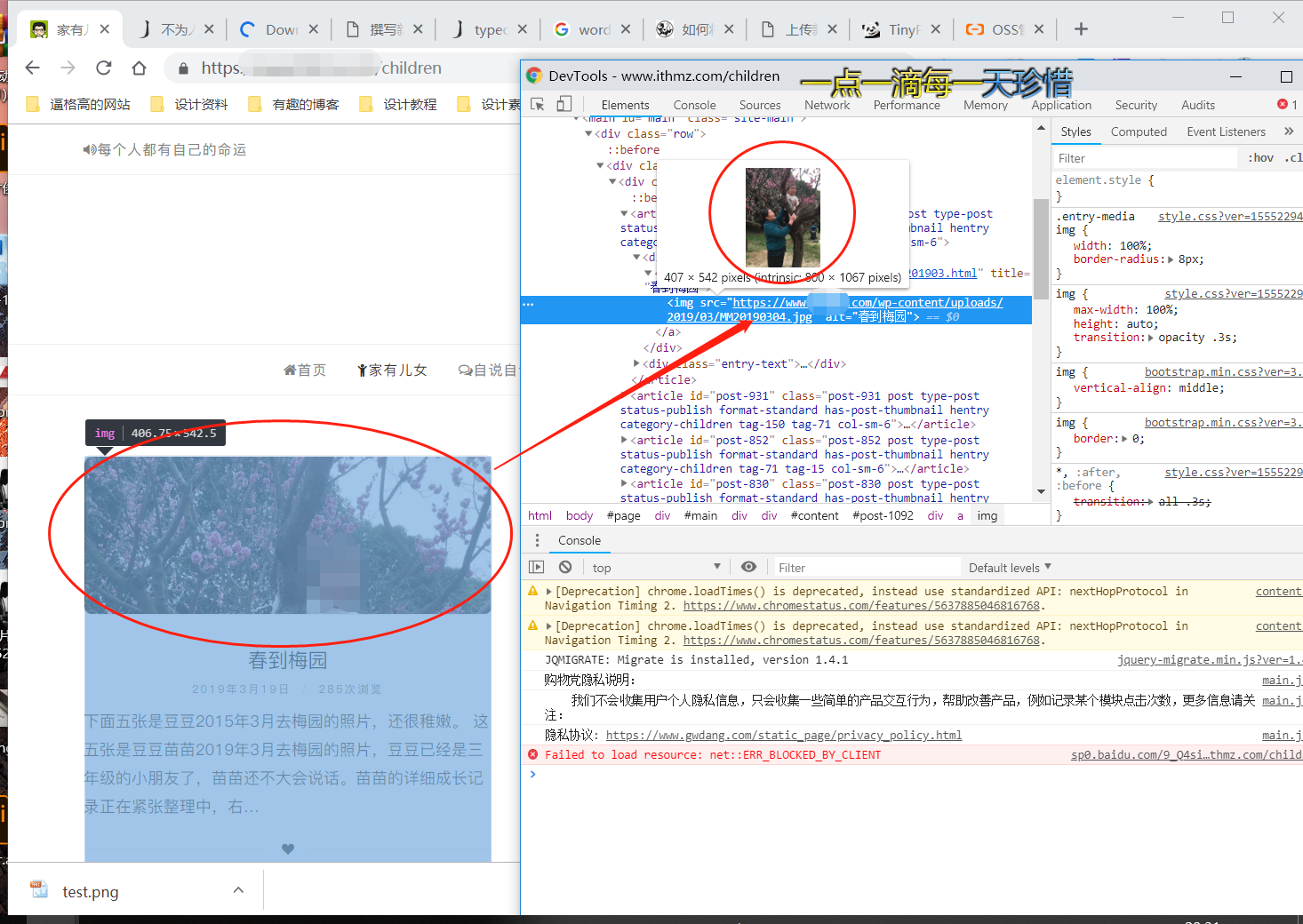
一位博主的文章缩略图的尺寸,相信大家也看得出来是个什么问题。文章缩略图直接获取整张图片,然后居中显示一部分,这样的问题就是我们前面页面看起来没什么问题,其实在传输数据的时候已经开始掉链子了。这样的问题应该有很多人都有。优化真的是从一点一滴做起来的。
针对 wordpress 来说
以前用 wordpress 的时候,记得用后台上传的图片会被裁剪多种尺寸的缩略图。各种尺寸的都有,如果自己做主题的,还要在 functions.php 中加一个自己主题文章缩略图尺寸的一个函数,或者就是自己在 wordpress 后台自己设置一个裁剪的尺寸。
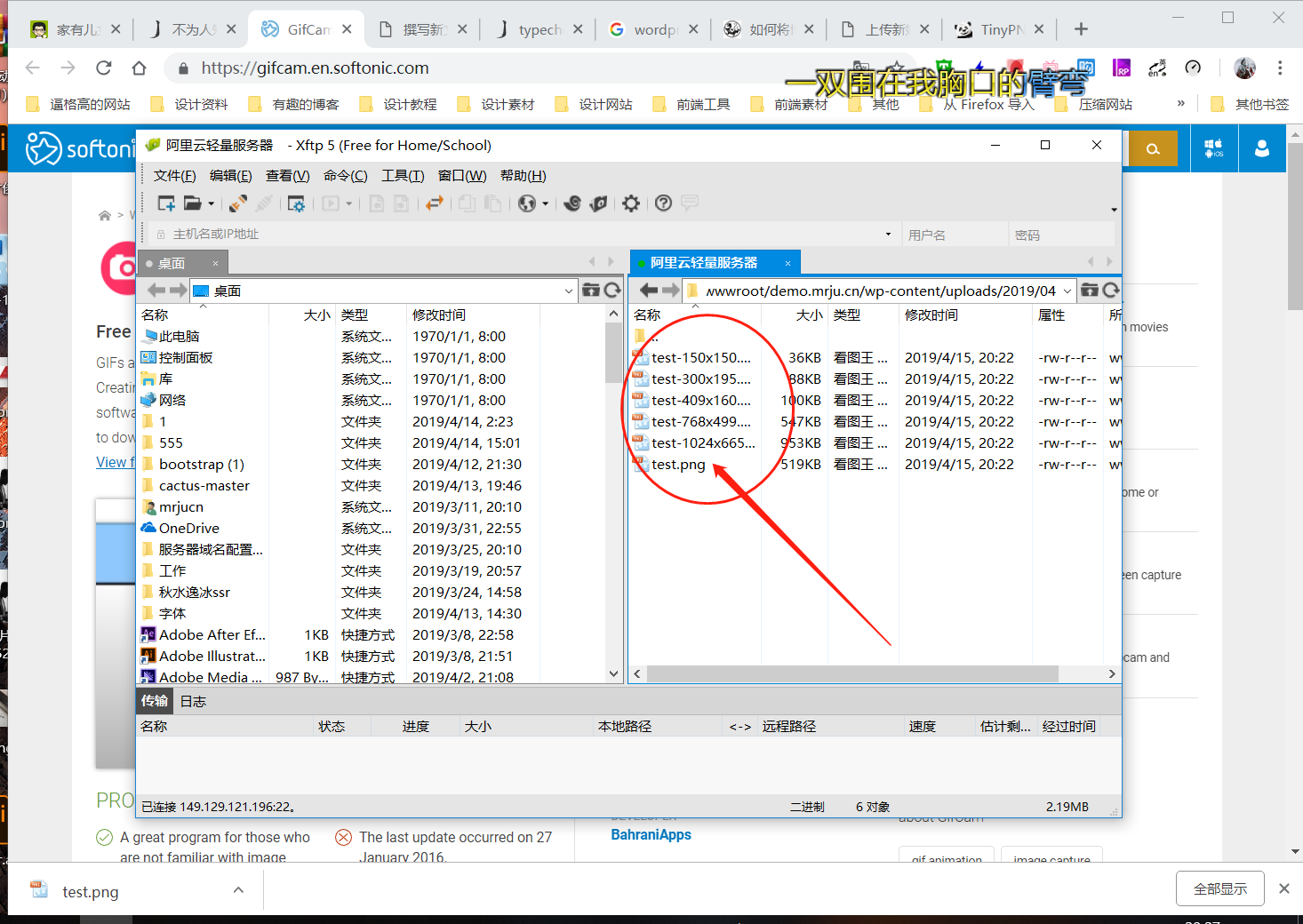
wordpress 上传图片自动裁剪图片尺寸 , 上传了一个 test.png 图片,被裁剪了好几种尺寸的图片。
这个后台自动裁剪有利就有弊,弊就是随着博客图片的日积月累,一个图片还被裁剪的很多个小尺寸的图,服务器文件会越来越大。另外就是图片存在自己服务器里,一旦服务器出现点问题,解决起来其实挺麻烦的。如果用了 oss 来存图片,日常备份就是文章 sql 数据,文章都是文字,备份还是挺快的,阿里云要是 oss 出问题了,那就是超级大的问题了,不过一般不会出问题吧。图片数据事关重大,特别是那些记录生活事迹的博客,万一图片哪天因为自己服务器出问题找不回来了,真的是崩溃。
之前写过一个利用七牛云来作为文章博客缩略图的方法,还写了从七牛那边获取自己提前设置好的尺寸参数来设置文章缩略图的尺寸。具体链接:使用外链图片来作为博客的特色图。
其实现在看来其实这个有点麻烦了。因为写了一堆不太重要的。
针对 typecho 来说
其实 typecho 倒没有后台上传图片后系统自动裁剪图片尺寸的做法,但是在显示缩略图的时候其实也是直接显示一整张的。不过玩 typecho 的基本上都是用的外链来作为特色图的。
利用阿里云 oss 当图床
现在开始说正事儿了,前面那都是铺垫的。之前一直都是用七牛,后面转 typecho 后,七牛还老是提醒域名问题什么的,还有就是七牛镜像站有点烦。乘着域名,服务器都在阿里云的时候,准备给图床从七牛搬到阿里云 oss,研究了下,其实还蛮方便的。
去阿里云开一个 oss 存储空间,如果你服务器是阿里云的,可以选择跟你服务器同地区的 oss 存储空间,听说内网传输快还免流量。具体不知道怎么玩的。这里就不说了。
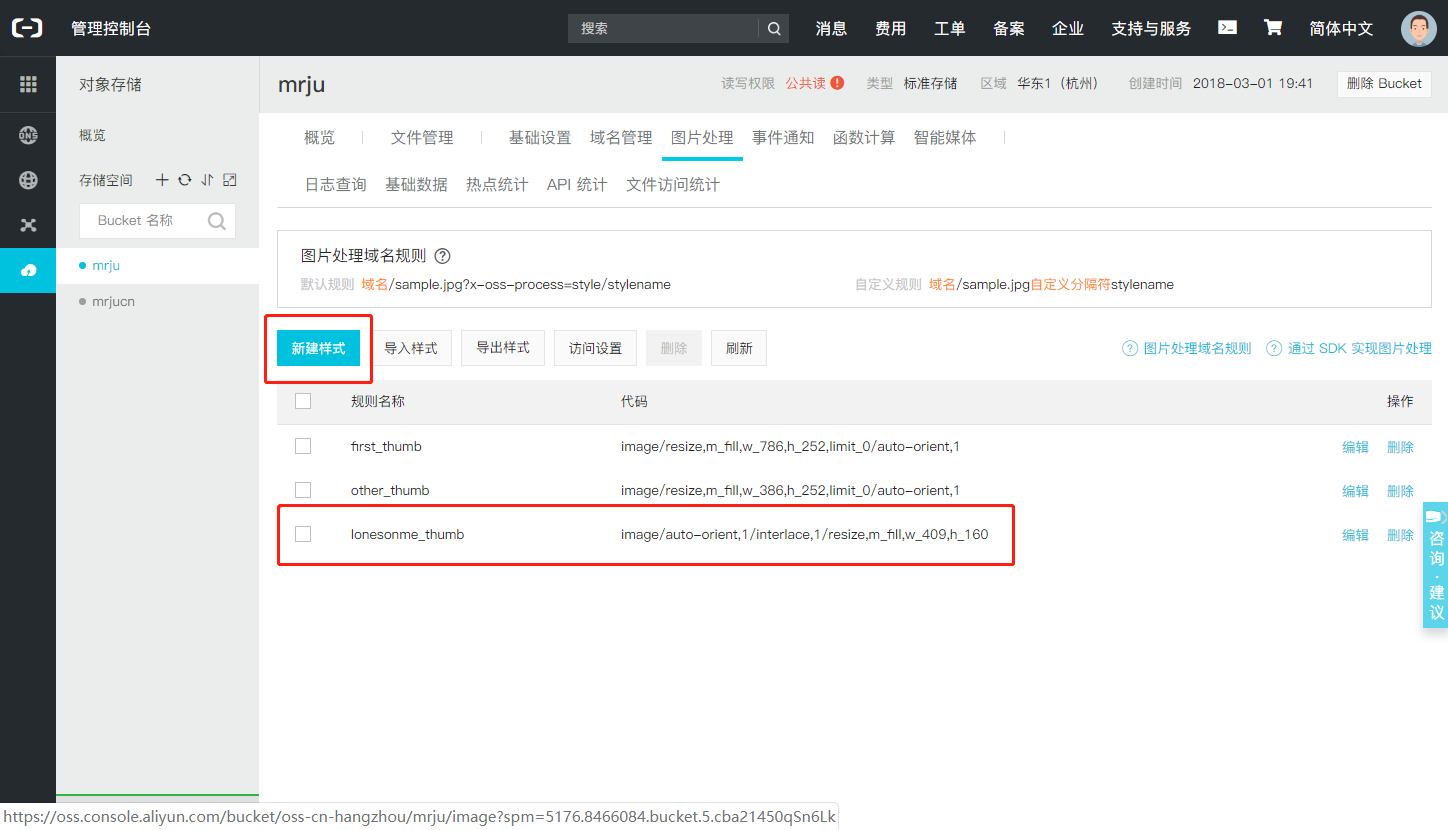
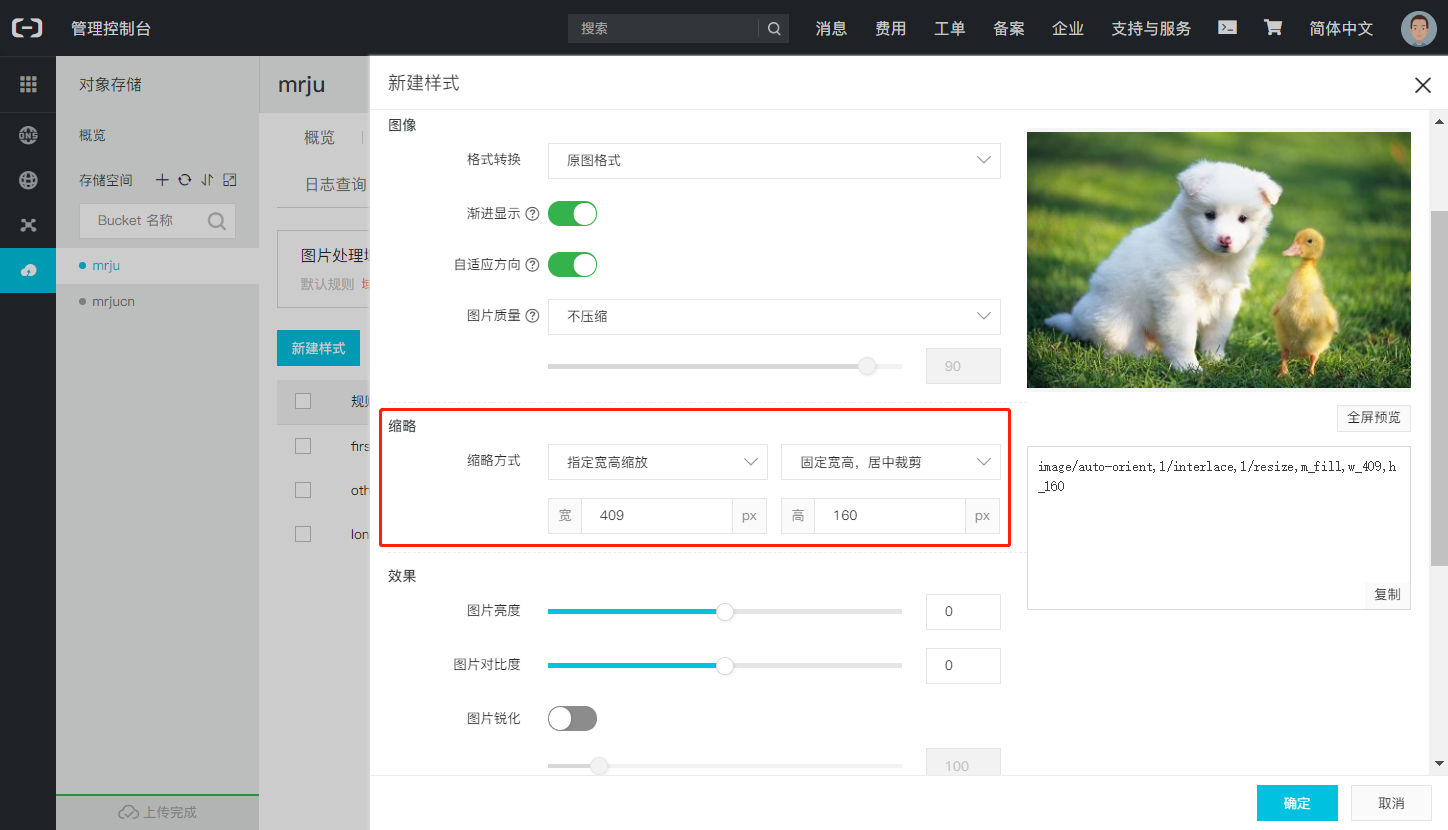
这里着重说 oss 的图片裁剪规则。开通 oss 储存空间,图片处理 - 新建样式。重要的步骤下面的图片给到了,可以点击图片查看。新建样式其实就是根据自己主题的文章缩略图尺寸来做一个尺寸规则。下次在给自己文章设置缩略图的时候,在图床复制出来的链接后面加一个新建样式的规则名称就起效了,阿里云自动云上裁剪。

如何使用规则名称,其实就是往图床链接的结尾处加上自己设置的规则名称就 ojbk 了。例子如下。
//图床复制过来的原链接
https://static.mrju.cn/images/0415.png
//纯图床链接添加方法
https://static.mrju.cn/images/0415.png!lonesonme_thumb //结尾处从的“!lonesonme_thumb”就是规则名称
//本主题的获取缩略图函数后面加规则名称
<?php $this->fields->img(); ?>!lonesonme_thumb //这样就ojbk了